WordPressでブログを作成したらプライバシーポリシーと問い合わせを設置するのは基本ですよね。
しかし、お問い合わせのフォームを設置すると不必要なスパムメールが届いたりしてストレスが溜まります。
ここではWordPressでの問い合わせの定番プラグインのContact Form 7の簡単な設置方法とスパム対策のひとつであるGoogleのセキュリティサービスのreCAPTCHAを使ってのセキュリティ強化の仕方を説明していきます。
次の2つを用意してね
- サーバへのインストール済みWordPress
- GMail等のGoogleアカウント
Contact Form 7 を用いて問い合わせの設置方法
プラグインインストール
プラグイン > 新規追加 > プラグインの追加ページで検索窓にContact Form 7と入力し、表示されたプラグインのContact Form 7の今すぐインストールボタンを押して、インストール後に有効化します。
問い合わせページの作成
既にお問い合わせをContact Form 7で作成できている方はこの項目と次の項目は不要です。
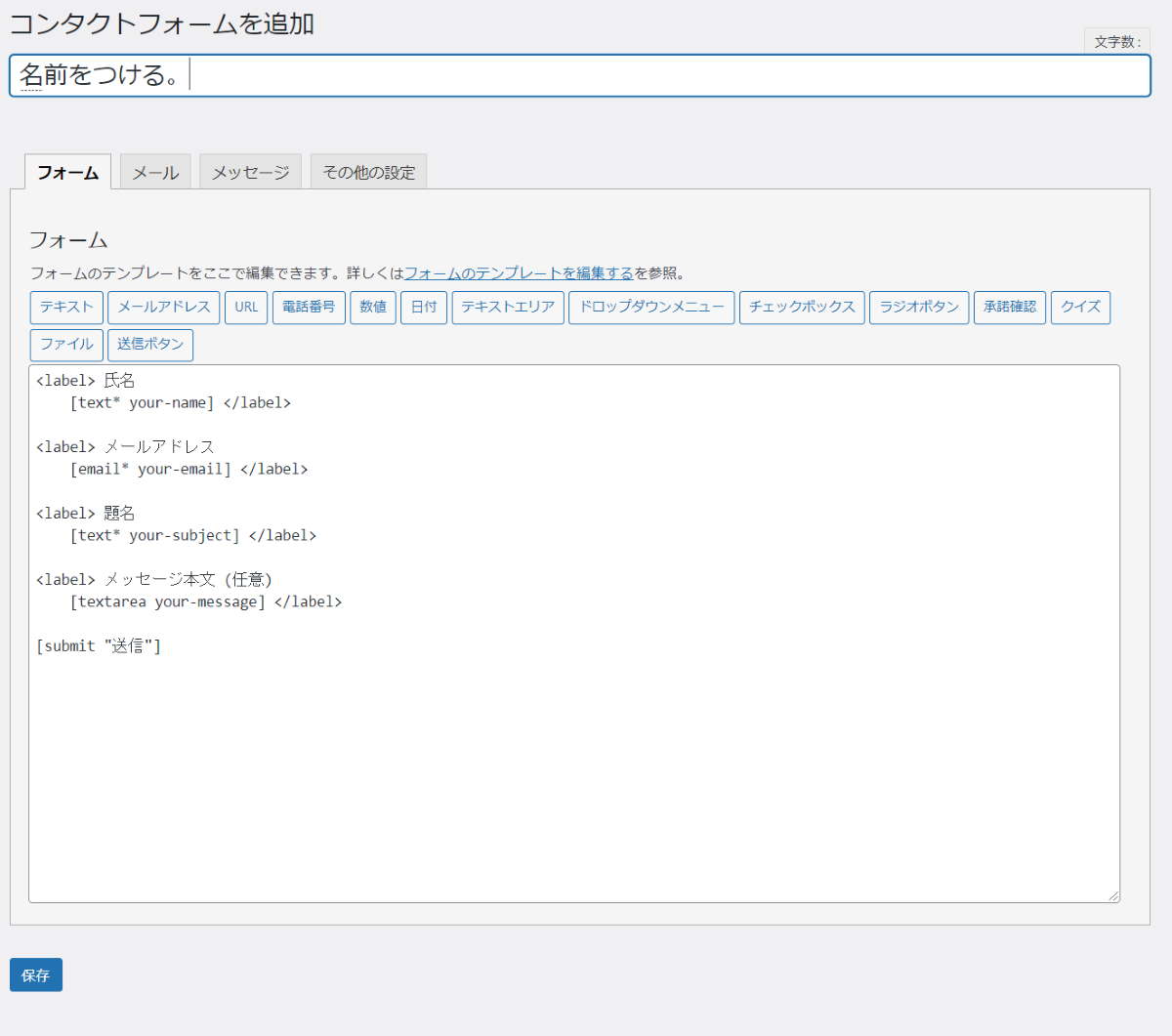
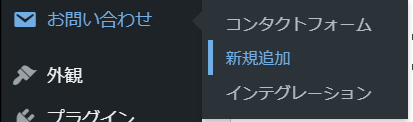
管理画面メニューのお問い合わせから新規追加をクリックしてお問い合わせを作成します。

基本的に凝った事をしなければ名前を付けて保存をするだけです。

固定ページへの設置
固定ページの新規作成からお問い合わせの固定ページを作成します。
タイトルを付けて覚えやすいパーマリンクを設定します。
当サイトではタイトルは【お問い合わせ】、パーマリンクは【contact-form】に設定してあります。
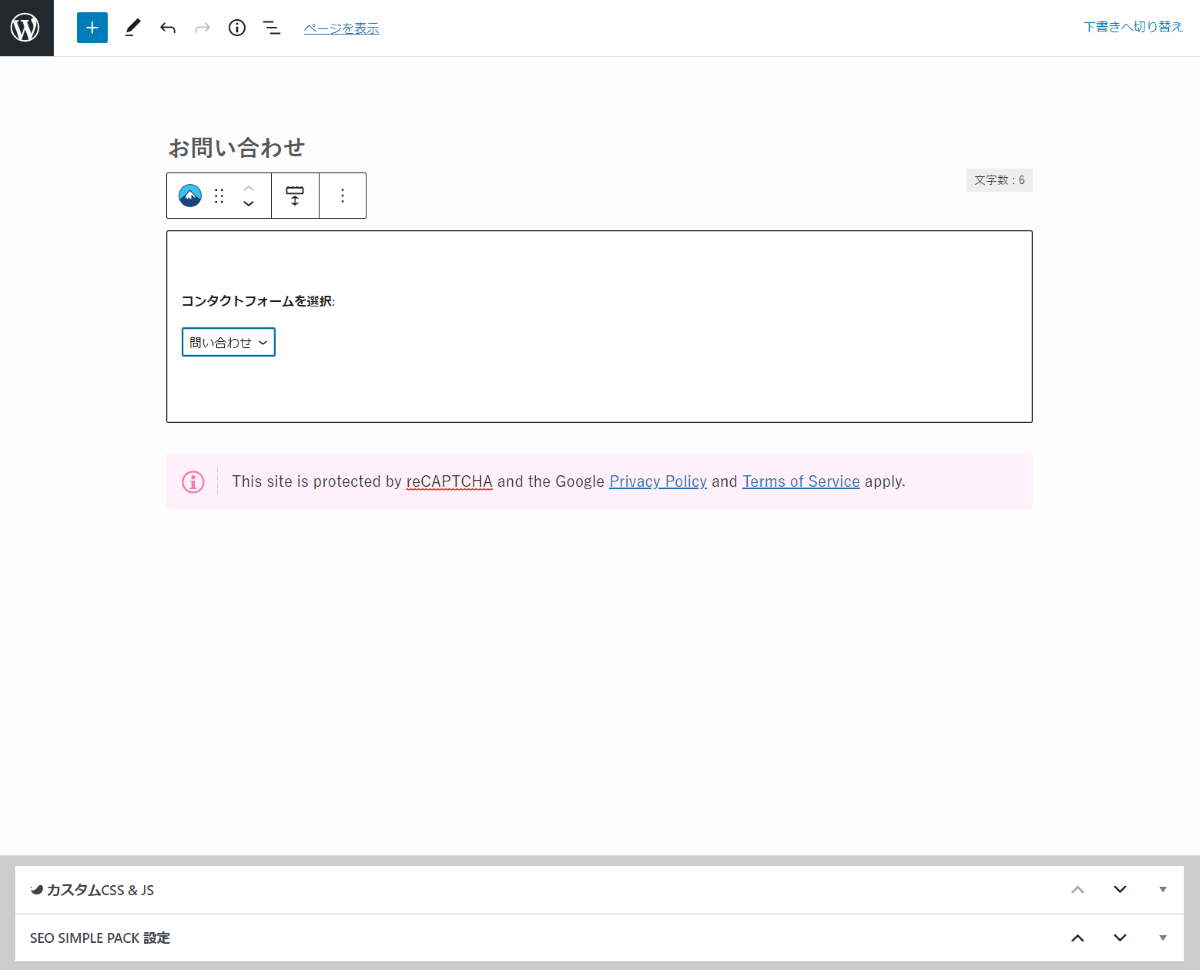
Contact Form 7で作成した問い合わせを呼び出します。ブロックエディタであればcoと打つだけで候補が出てきます。

固定ページを保存して、トップメニューやフッターメニュー等の置きたい場所に配置します。
当サイトの作例はこちら
セキュリティ対策としてreCAPTCHAの導入
Contact Form 7を用いてお問い合わせの置くと、アクセス数に対して結構多くの問い合わせが来ます。
しかし残念ながら良い知らせではなくほとんどスパムメールがやってきます。そこでスパム対策とセキュリティ対策を兼ねてWordPressにreCATPCHAを導入します。
reCATPCHAはGoogleが運営しているセキュリティツールの一種で、サイトのセキュリティを高めてスパムBOTのアクセスとスパム自体を学習によって防いでくれます。
reCAPTCHA導入方法
まずは以下リンクをクリックして、Google reCATPCHAにログインします。ログインID、パスワードはサイト用アナリティクス等に使用しているモノを使ってください。
reCATPCHAにログイン
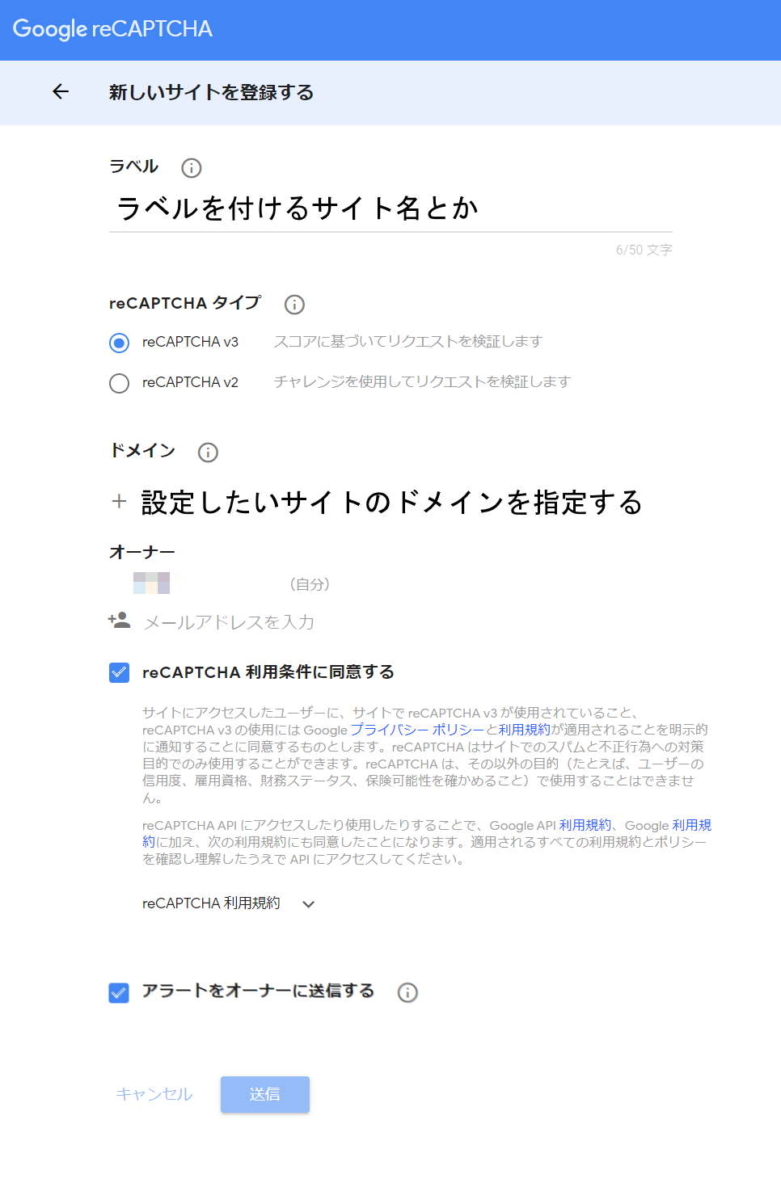
ログイン後に新しいサイトを登録する。という画面に居るので、各項目入力して作成する。

- ラベルは自分が判別しやすい名前を付ける。
- reCATPCHA タイプは今回は v3を選択。
- ドメインは自分のドメインを入力。
- 利用条件に同意のチェック。
- 送信する。

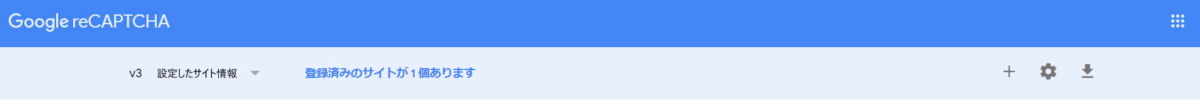
すると登録済みのサイトが○個ありますと出てくるので、作成したサイトを選択して設定のアイコンを選択するとreCATPCHAのキーという項目があります。
その部分がアコーディオンになっていて選択して開くとサイトキーとシークレットキーという項目があるのでそれぞれ保存しておく。

Contact Form 7でreCAPTCHAの有効化
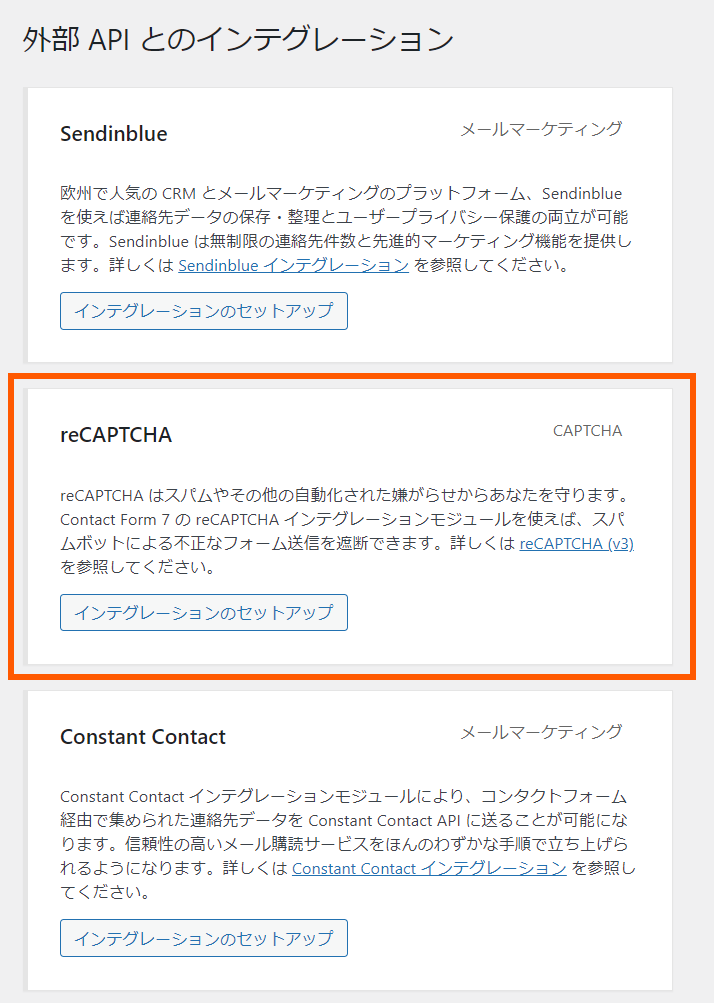
サイト全てに適応する場合は管理画面メニューお問い合わせ>インテグレーションからサイトキーとシークレットキーを入力して有効にする。


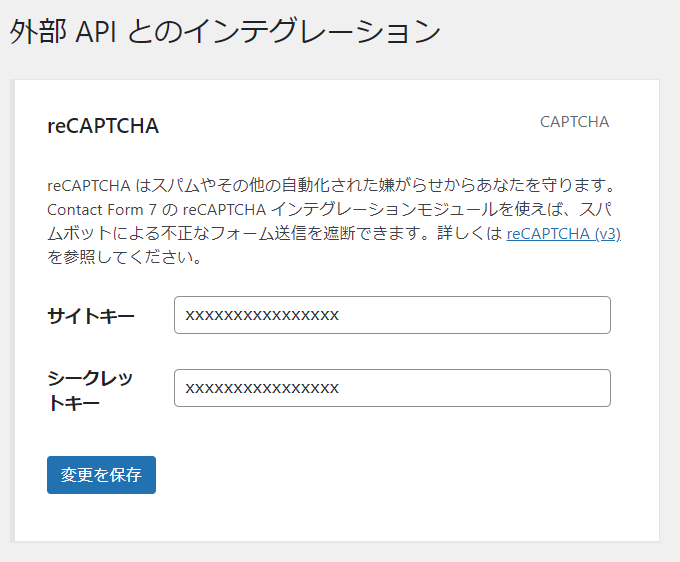
reCATPCHAのインテグレーションのセットアップを選択し、reCATPCHAで取得したサイトキーとシークレットキーを入力して変更を保存します。

これで、reCATPCHAのアイコンが全ページに表示されてスパムおよびセキュリティ対策が実装されます。
特定のページだけreCATPCHAを表示するには
このやり方ではContact Form 7だけのページに表示する事は出来ず全ページに表示されてしまうので、必要なところに表示したい場合はプラグインのInvisisible reCATPCHAを合わせてインストールして設定してください。