reCAPTCHAをインストールして実装しただけでは、全ページにreCATPCHAが表示されてしまいます。
そこで必要なページのみ表示するように設定するためにWordPressプラグインのInvisible reCaptchaをインストールし設定します。
Contact Form 7用のreCatpchaセキュリティ設定

Invisible reCaptchaのインストールと設定
WordPressプラグインの新規追加ページでInvisible reCaptchaで検索し、インストール・有効化します。

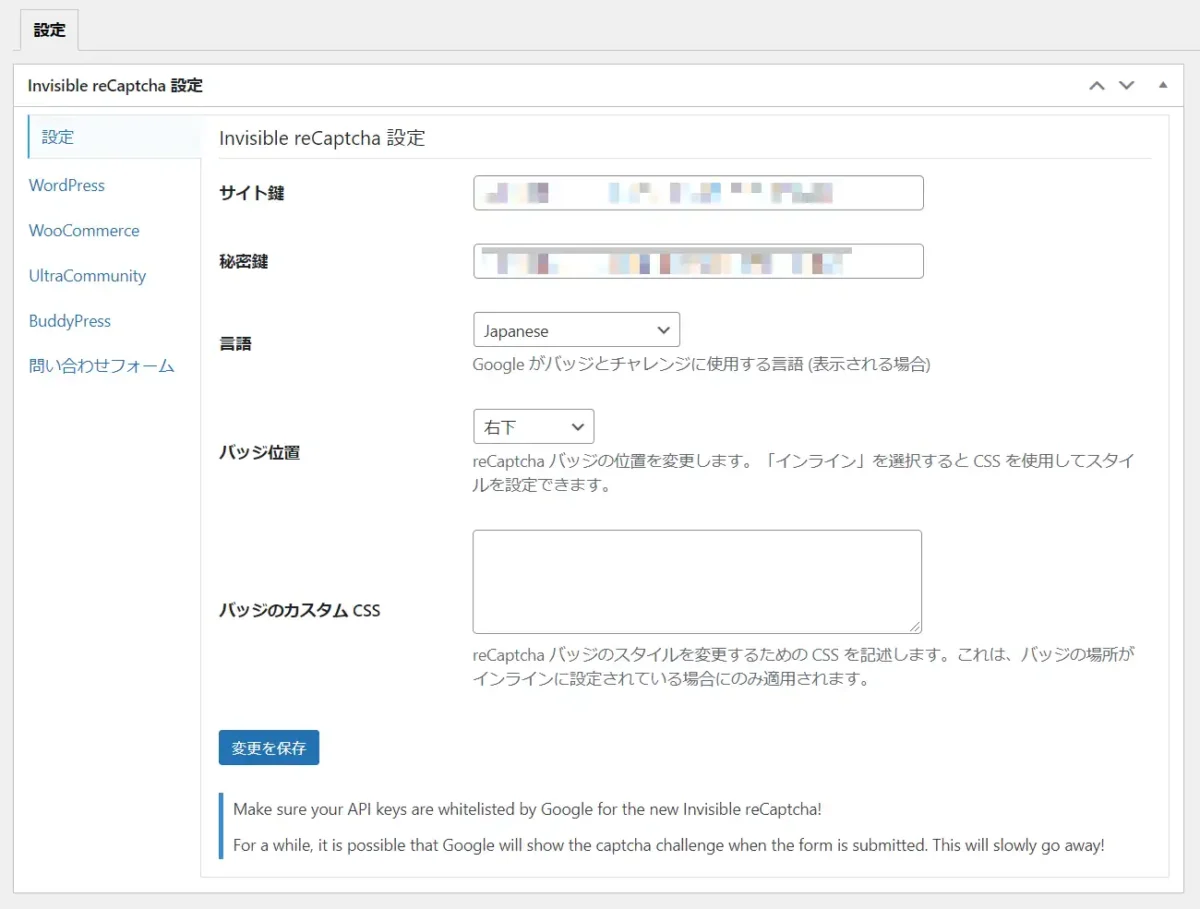
有効化すると管理画面メニューの設定にInvisible reCatpchaが追加されているので、クリックして設定画面を開く。


まずは開いた設定ページで、Google reCATPCHAで取得したサイトキーとシークレットキーを記入する。
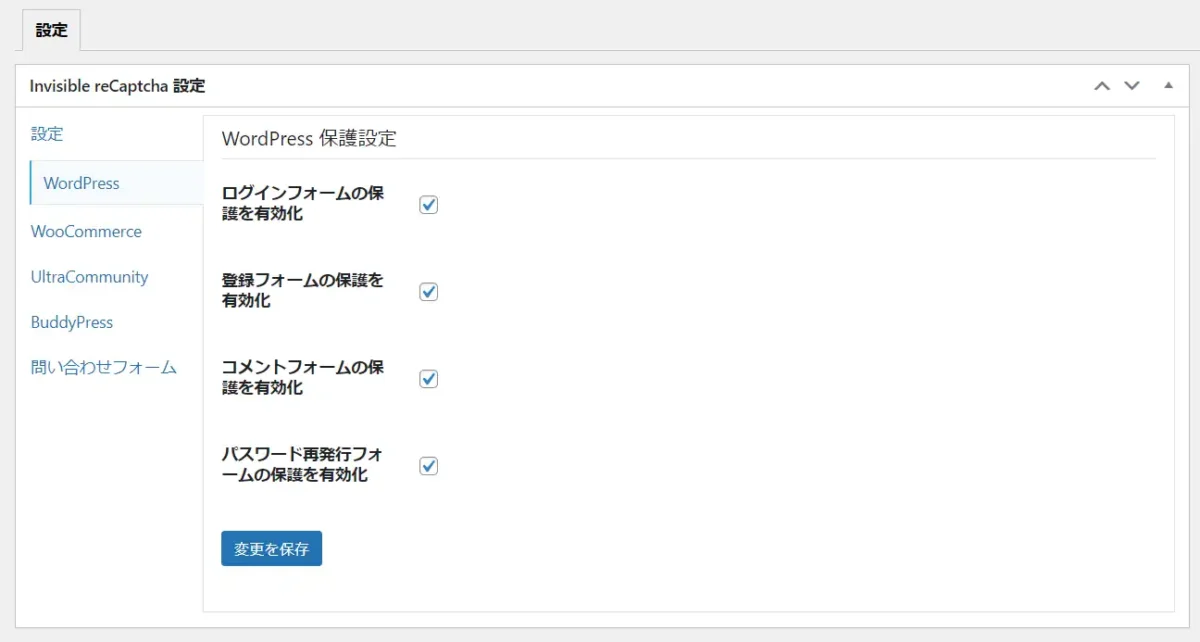
WordPressタブを選択し、必要な保護設定を選択して変更を保存する。

個人的にはここは全てチェックしていいと思います。
reCATPCHAロゴの非表示
表示するページを絞るだけでも効果がありますが、reCATPCHAのアイコンが表示される場所がよくない位置にある場合があるので、非表示にします。
非表示をするには読み込むページで以下のCSSを設定するか、WordPressのカスタマイザーの追加CSSにCSSを設定してください。
.grecaptcha-badge { visibility: hidden; }消した際の注意点ですが、消す場合は「以下の文章とリンクを付けてください」とGoogleのFAQにあるので以下のHTMLをカスタムHTMLブロックなどでお問い合わせの固定ページに追記してください。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.このサイトでは設置したページのうち、問い合わせページのみ非表示にしておりログインページなどはセキュリティ掛けてますよーと見せるようにしています。
参考のFAQページ
当サイトのお問い合わせ
まとめ
WordPressの運営を続けていくとコンテンツが増え、それに合わせてPVも増えていきます。
当然設置したお問い合わせにもスパムが増えてきてしまうので今回のような対策が必要です。
少しでも快適に運営できるようスパムメールなどが来ないようにreCATPCHAでのセキュリティ設定をしましょう。